Bootstrap コード
私は、Bootstrap を使ったコードを書くときは、Bootstrap 公式にある Base Template に少し手を修正を加えたものをテンプレートとして使っています。
私が保管している Bootstrap テンプレートは以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ページタイトル</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/default.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- レイアウトを書く場所 --> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |
ポイント
Bootstrap の Base Template には色々な配慮が最初から入っています。
いつも書き忘れたり、書き方を忘れたりするキャラセットも、IEの場合のレンダリングモード固定化、スマホで閲覧したときの挙動を定義した viewport も最初から設定してくれています。
他にもIE挙動への対策がされているので、何かと便利です。
- 3行目 言語設定
lang="ja" にします。(扱う言語は日本語なので) - 10行目 カスタムスタイルシート
default.css 自分でCSSをカスタマイズしたいので、bootstrap css の次の行に最初から書いておきます。
<!-- レイアウトを書く場所 --> と書いている場所に、いよいよ自分でデザインしたレイアウトを書き込んでいきます。
コーディング
前回記事で使用した例をここにも記載します。

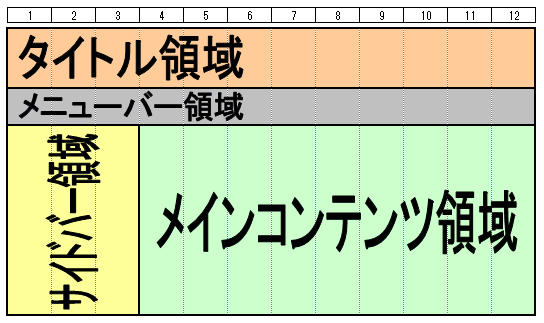
上の図のようなレイアウトを Bootstrap で書くと、以下のように書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="container"> <!-- タイトル領域 --> <div class="row"> <div class="col-md-12"> タイトル領域 </div> </div> <!-- メニューバー領域 --> <div class="row"> <div class="col-md-12"> メニューバー領域 </div> </div> <!-- サイドバー領域, メインコンテンツ領域 --> <div class="row"> <div class="col-md-3"> サイドバー領域 </div> <div class="col-md-9"> メインコンテンツ領域 </div> </div> </div> |
- レイアウト要素に、div タグを使用していて、class オプションに Bootstrap。
- 全体を class="container" で囲っています。(1行目 ~ 27行目)
- 中に、class="row" という3つのかたまりがあります。
(3行目 ~ 8行目)
(10行目 ~ 15行目)
(17行目 ~ 25行目)
つまり、このレイアウトには「行要素」を3つ定義しているということです。 - 各 row の中には更に、class="col-md-XX" というオプションが指定されています。
XXは、12等分した列のうちの何個分の列をまとめるかを指定しています。
※ md って書いてあるところはどういう意味? と思われるかもしれませんが、次回以降で説明します。
成果物
最終的に、コードは以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ページタイトル</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/default.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <!-- タイトル領域 --> <div class="row"> <div class="col-md-12"> タイトル領域 </div> </div> <!-- メニューバー領域 --> <div class="row"> <div class="col-md-12"> メニューバー領域 </div> </div> <!-- サイドバー領域, メインコンテンツ領域 --> <div class="row"> <div class="col-md-3"> サイドバー領域 </div> <div class="col-md-9"> メインコンテンツ領域 </div> </div> </div> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |