Bootstrapとは?
概要
HTML5, CSS3, JavaScript で作られた、いわゆるWebレイアウトを作るためのフレームワークです。
このフレームワークの優れている点は、
- 高度なレイアウトを即座に記述できる
- 特に深い知識が無くともマルチデバイス対応できる
(勝手にレスポンシブになる)
という点でしょうか。他にもまだまだ良さがありますが、実際にご自身で使って評価してみて下さい。
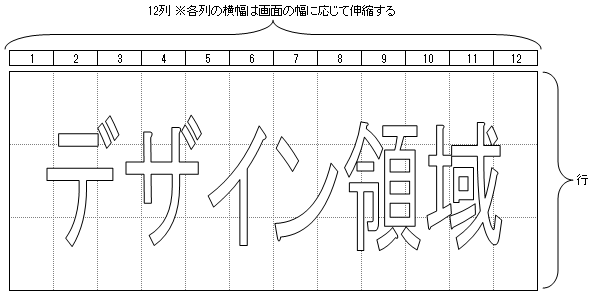
Bootstrap には、"row" (行) と "col" (列) でWebページ全体のレイアウトを設計するという概念があります。
下図のように、デザイン領域を横に12列に区切ってデザイン領域のレイアウトを設計します。

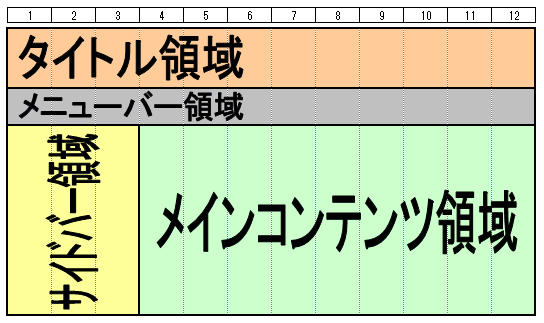
例えば、よくあるレイアウトとして下図のようなものを作りたい場合も、少ないコードで小難しいことを考えなくてもサササッと書きあがってしまうのです。

基本要素
Bootstrap のレイアウトを具体的なコードで示す前に、もう少しだけ説明しておくことがあります。
- container
レイアウトそのものの単位を Bootstrap では container と表現します。 - row
container の中を、さらに "row" (行) という単位で切ります。 - col
row の中を、 "col" (列) という単位で切ります。
上の図の、よくあるレイアウトを例にすると、以下のような表現となります。
container内に行を3つ定義し、
1行目・・・ 12列まとめて「タイトル領域」として定義
2行目・・・ 12列まとめて「メニューバー領域」として定義
3行目・・・ 3列を「サイドバー領域」, 9列を「メインコンテンツ領域」として定義
|
1 2 3 4 5 6 7 8 |
container { row {col-12: タイトル領域} row {col-12: メニューバー領域} row { col-3: サイドバー領域, col-9: メインコンテンツ領域 } } |
という構造として考えます。
(※ 上記は考え方を表現したもので、実際のコードではありません。)
Bootstrap の入手
入手方法とコードを書く準備まで。
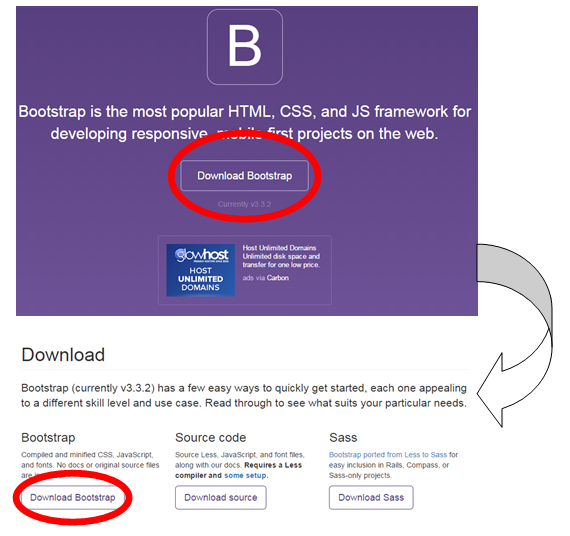
- Bootstrap ダウンロードページ http://getbootstrap.com/ にアクセス
- 画面中央あたりにある [Download Bootstrap] をクリック
- 遷移先の画面にある [Download Bootstrap] をクリック
- ダウンロード先を選んで保存
- ダウンロードしたZIP形式ファイルを解凍

- 作成されるフォルダ内に以下の3フォルダができます。
- css
- fonts
- js
スケルトンテンプレートを利用する
Bootstrap を入手したら、早速コードを書きます。
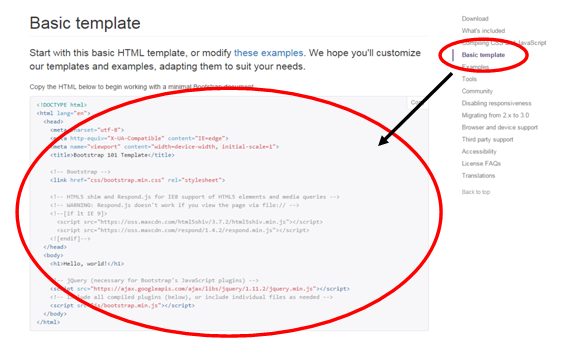
先ほどのダウンロードページの右側のサイドメニューに [Basic Template] というメニューがあるのでクリックします。

次に、表示されたHTMLソースコードをコピーペーストして index.html を作成します。
これで、Bootstrap によるベースが完成です。
※ jquery は別途ダウンロードし、import先を変更することをお勧めします。
※ bootstrap.min.css, bootstrap.min.js のファイルパスも必要に応じて変更してください。