Pikaboo Millerです!
UNICORNサーバで遊んでいます!
LS "Dungeon Walkers" 設立!
予てより、SQUARE ENIX の Final Fantasy XIV で遊んできましたが、このたび、Dungeon Walkers (ダンジョン・ウォーカーズ) というリンクシェルを設立しました!
目的
アイテムレベル(IL) の向上やゲーム内のプレイヤーの成熟、により、「ダンジョン中のカットシーンスキップ」や「ダンジョンの攻略の予習」を、やんわりと強要されることが少なからず目立つようになりました。
コンテンツファインダーと呼ばれる、見知らぬ人とパーティを組んでダンジョンを攻略する仕組みにより、何度も通ったことのある成熟度の高いプレイヤーと、初めて挑むプレイヤーがマッチングされることが多々起きています。
成熟度の高いプレイヤーとしては、既に見知ったダンジョンに見えるので早く攻略を済ませたい。
初めて挑むプレイヤーとしては、じっくりダンジョンの内容を肌で感じたい。
この2者が同じダンジョンでPTを組むと意見の相違が生じる事は容易に想像がつきます。
ゲームの性質上、仕方の無いことですが、それによって悲しい想いをするプレイヤーが少なからず居ること、そして自分自身も気軽に自分のペースで楽しめる方法は無いものかと考え、同じ思いを持つプレイヤーを集めてこのように "Dungeon Walkers" というリンクシェルを設立しました。
成果
もっとじわじわ集まって来るものと思ってクラフターの素材をカバンに詰めてクラフトしながら待っていようと思っていましたが、そんな暇が無いほどの方が集まって下さいました。
- プレイを始めたばかりの人
- 初心者ではないが「急ぐパーティ」に疲れた人
- 気軽にダンジョンの手伝いをしようと思ってくれた人
色んな人が来て下さっています。本当に感謝。
同じ空間を共有する仲間として楽しく遊んでいけたらいいなと思います!
記念撮影
お一人だけ、用事で来れませんでしたが、さっそく希望者がいたので集まった皆さんでダンジョンに行ってきました!
外郭攻略 カストルム・メリディアヌム
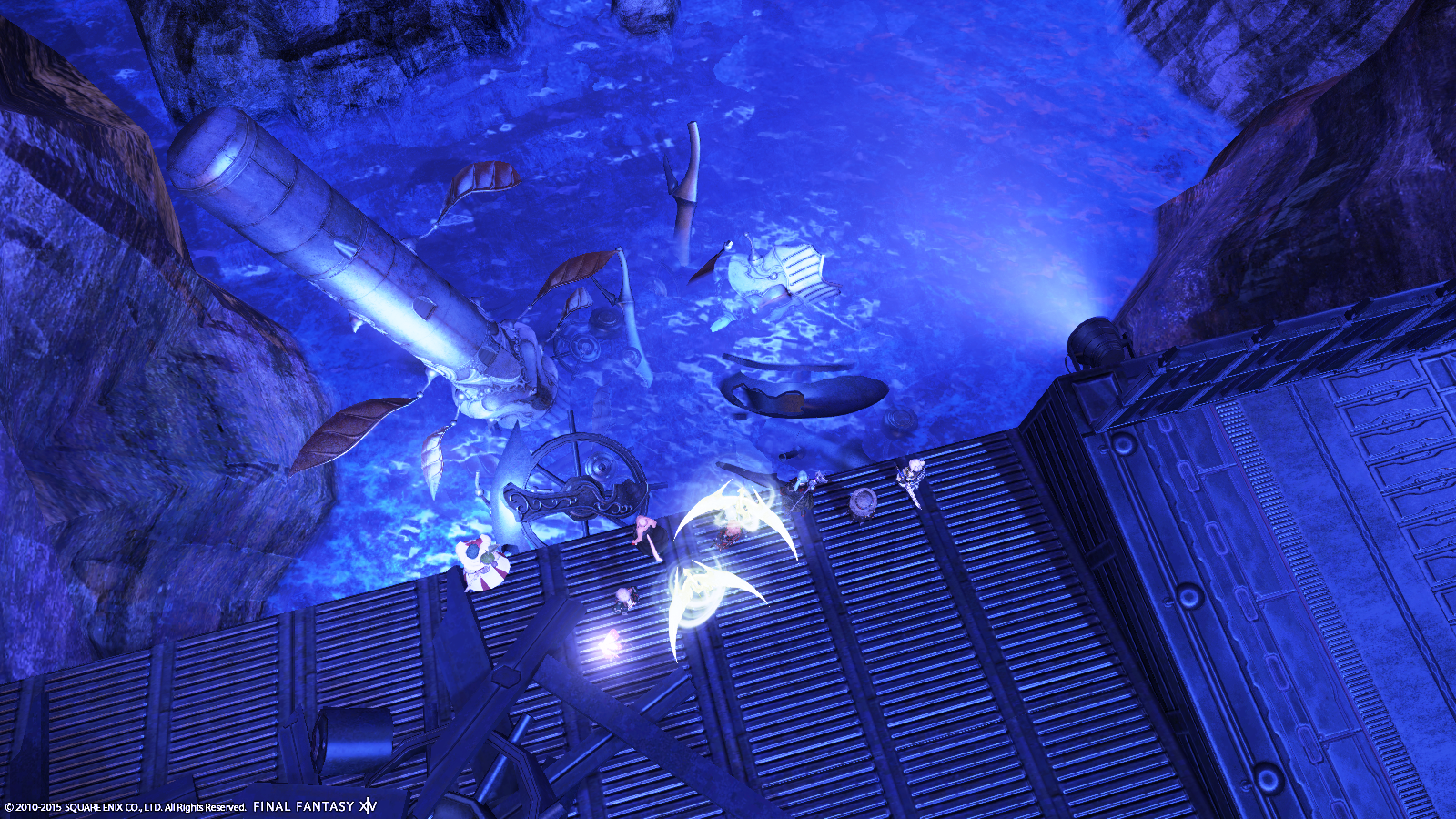
普段、意識しなかったけど、カストルム・メリディアヌムがバリアに守られている様は、実に美しいことが判明!
いつもここダッシュで一気に大量の敵と戦闘ですからね~なかなか見る機会がないですよね!

最初のボス撃破直後、いつもならサッサカ通り過ぎてしまうのある広場。
ちょっと寄り道して絶景ポイント発見!

ちょっと色合いがおかしくなっちゃったw 上の写真から下を見下ろすと、カットシーンでよく出てくる形状の飛行船(あの縦に長いやつ!)が墜落しているのが見えます!

タンクを爆破する場所の奥に巨大な、・・・なんだろうお風呂?w 青燐水を加工する機械が見えます!
熱そう!

最後は記念撮影して終了!

魔導城プラエトリウム
金属の塊でできた敵拠点です。序盤はどこを見渡しても、鉄!鉄!鉄!
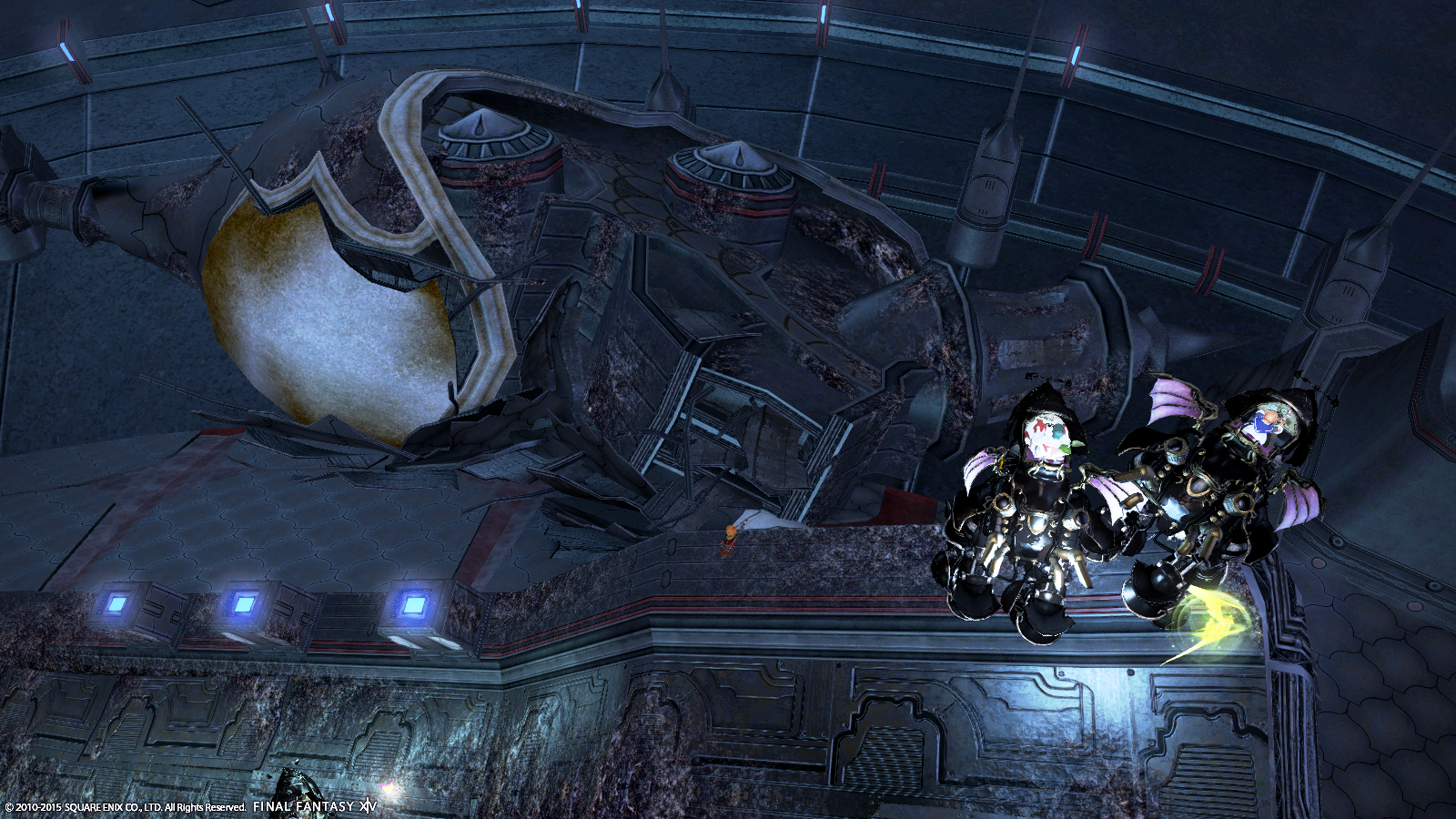
ところが、魔導アーマーに搭乗するフェーズで最強の眺めを発見!w ここも色がおかしく・・・w

上の写真と同じ場所で下を見下ろすと、大きな戦艦のようなものが墜落している!
でけぇ!!

最後に記念撮影! ツコさん、コロさん姉妹が事件屋ポーズで笑っている顔がなんとも・・・www

いきなりしょっぱなからこんなに楽しくて大丈夫か??と思うぐらい新しい発見と、皆の個性を堪能しました!
長く色々楽しめるといいですね!皆さんこれからも宜しくお願いします!!